Checkpoints
Create Docker Container with Google Cloud Build
/ 20
Deploy Container To Cloud Run
/ 20
Create new revision with lower concurrency
/ 20
Make Changes To The Website
/ 20
Update website with zero downtime
/ 20
Deploy Your Website on Cloud Run
- GSP659
- Overview
- Setup and requirements
- Task 1. Clone the source repository
- Task 2. Create a Docker container with Cloud Build
- Task 3. Deploy the container to Cloud Run
- Task 4. Create new revision with lower concurrency
- Task 5. Make changes to the website
- Task 6. Update website with zero downtime
- Congratulations!
GSP659
Overview
Running websites can be difficult with all of the overhead of creating and managing VMs, clusters, pods, services, etc. This is fine for larger, multi-tiered applications, but if you are just trying to get your website deployed and visible, it's a lot of overhead.
With Cloud Run, Google Cloud's implementation of Google's Knative framework, you can manage and deploy your website without any of the infrastructure overhead you experience with a VM or pure Kubernetes-based deployments. Not only is this a simpler approach from a management perspective, it also gives you the ability to "scale to zero" when there are no requests coming into your website.
Cloud Run brings "serverless" development to containers and can be run either on your own Google Kubernetes Engine (GKE) clusters or on a fully managed PaaS solution provided by Cloud Run. You will be running the latter scenario in this lab.
The exercises are ordered to reflect a common cloud developer experience:
- Create a Docker container from your application
- Deploy the container to Cloud Run
- Modify the website
- Roll out a new version with zero downtime
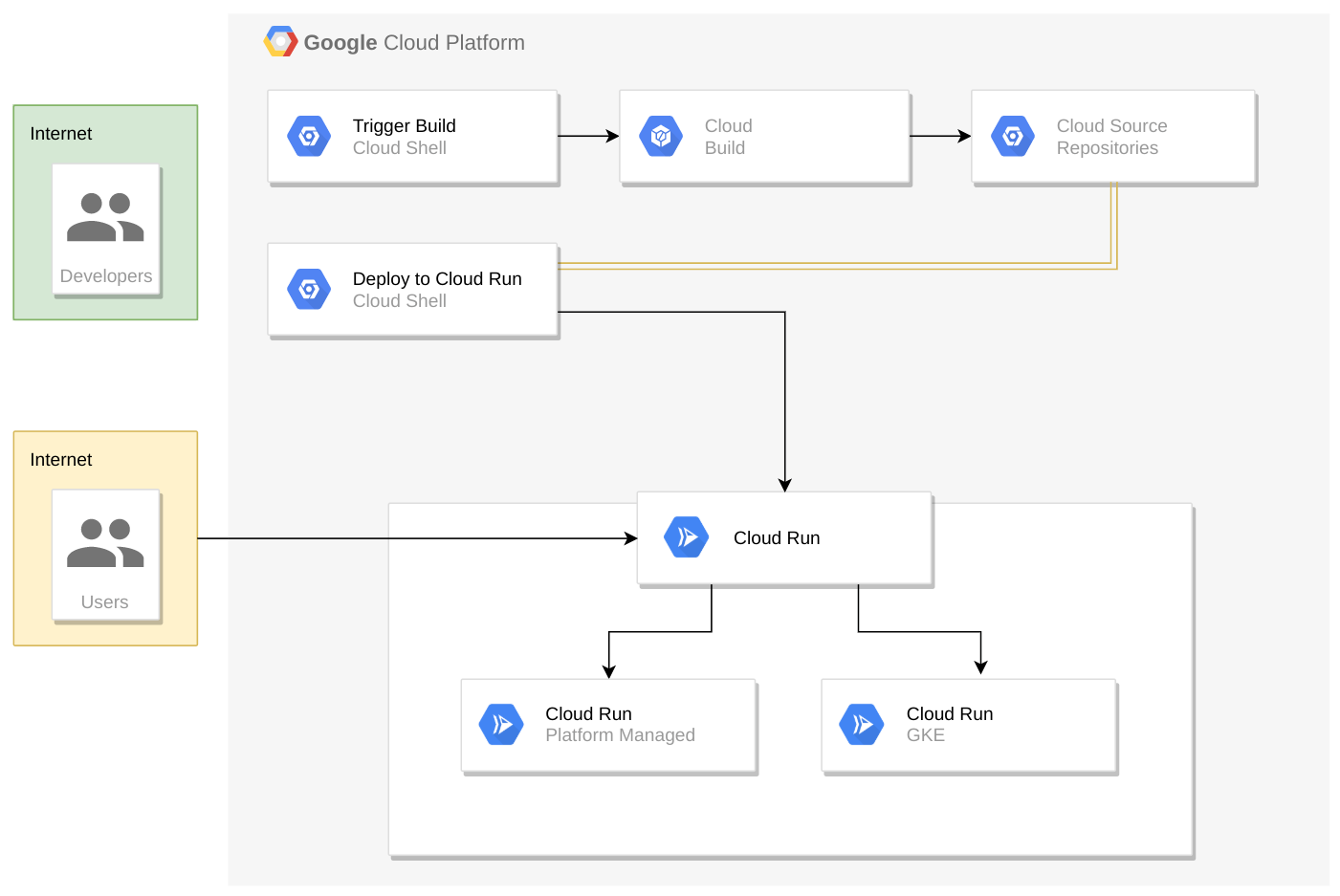
Architecture diagram
Below you can see the flow of the deployment and Cloud Run hosting.
Begin with a Docker image created via Cloud Build, which gets triggered from Cloud Shell, then deploy the image out to Cloud Run from a command in Cloud Shell.
What you'll learn
- How to build a Docker image using Cloud Build and upload it to Artifact Registry
- How to deploy Docker images to Cloud Run
- How to manage Cloud Run deployments
- How to setup an endpoint for an application on Cloud Run
Setup and requirements
Before you click the Start Lab button
Read these instructions. Labs are timed and you cannot pause them. The timer, which starts when you click Start Lab, shows how long Google Cloud resources will be made available to you.
This hands-on lab lets you do the lab activities yourself in a real cloud environment, not in a simulation or demo environment. It does so by giving you new, temporary credentials that you use to sign in and access Google Cloud for the duration of the lab.
To complete this lab, you need:
- Access to a standard internet browser (Chrome browser recommended).
- Time to complete the lab---remember, once you start, you cannot pause a lab.
How to start your lab and sign in to the Google Cloud console
-
Click the Start Lab button. If you need to pay for the lab, a pop-up opens for you to select your payment method. On the left is the Lab Details panel with the following:
- The Open Google Cloud console button
- Time remaining
- The temporary credentials that you must use for this lab
- Other information, if needed, to step through this lab
-
Click Open Google Cloud console (or right-click and select Open Link in Incognito Window if you are running the Chrome browser).
The lab spins up resources, and then opens another tab that shows the Sign in page.
Tip: Arrange the tabs in separate windows, side-by-side.
Note: If you see the Choose an account dialog, click Use Another Account. -
If necessary, copy the Username below and paste it into the Sign in dialog.
{{{user_0.username | "Username"}}} You can also find the Username in the Lab Details panel.
-
Click Next.
-
Copy the Password below and paste it into the Welcome dialog.
{{{user_0.password | "Password"}}} You can also find the Password in the Lab Details panel.
-
Click Next.
Important: You must use the credentials the lab provides you. Do not use your Google Cloud account credentials. Note: Using your own Google Cloud account for this lab may incur extra charges. -
Click through the subsequent pages:
- Accept the terms and conditions.
- Do not add recovery options or two-factor authentication (because this is a temporary account).
- Do not sign up for free trials.
After a few moments, the Google Cloud console opens in this tab.

Activate Cloud Shell
Cloud Shell is a virtual machine that is loaded with development tools. It offers a persistent 5GB home directory and runs on the Google Cloud. Cloud Shell provides command-line access to your Google Cloud resources.
- Click Activate Cloud Shell
at the top of the Google Cloud console.
When you are connected, you are already authenticated, and the project is set to your Project_ID,
gcloud is the command-line tool for Google Cloud. It comes pre-installed on Cloud Shell and supports tab-completion.
- (Optional) You can list the active account name with this command:
- Click Authorize.
Output:
- (Optional) You can list the project ID with this command:
Output:
gcloud, in Google Cloud, refer to the gcloud CLI overview guide.
Task 1. Clone the source repository
Since you are deploying an existing website, you just need to clone the source, so you can focus on creating Docker images and deploying to Cloud Run.
- Open a new Cloud Shell window and run the following commands to clone the git repository and change to the appropriate directory:
- Run the following command to install the NodeJS dependencies so you can test the application before deploying:
This will take a few minutes to run. You will see a success message when it finishes.
- Test your application by running the following command to start the web server:
Output:
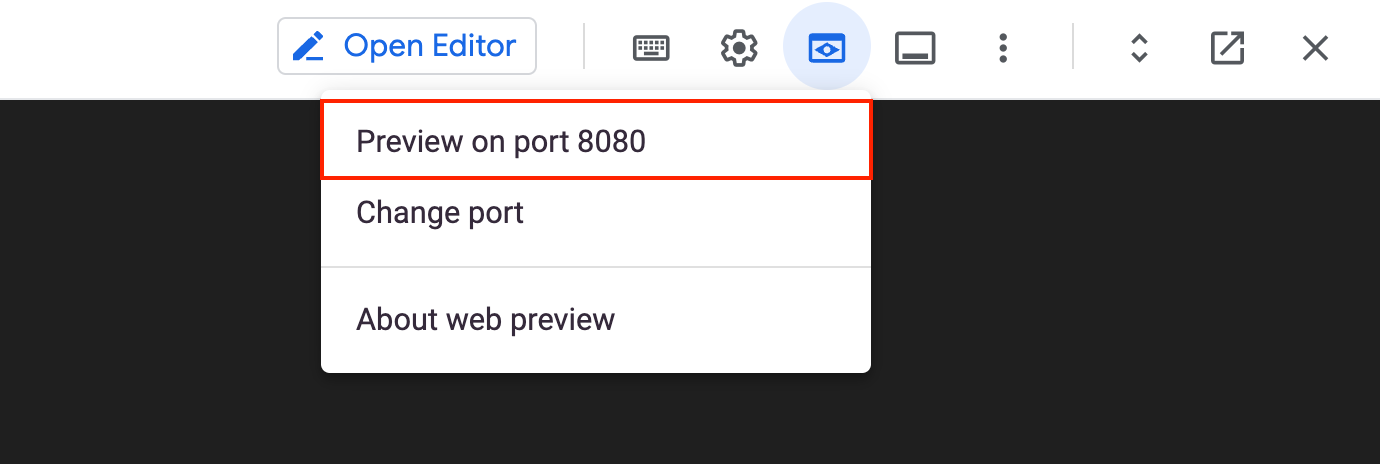
- Preview your application by clicking the web preview icon and selecting Preview on port 8080.
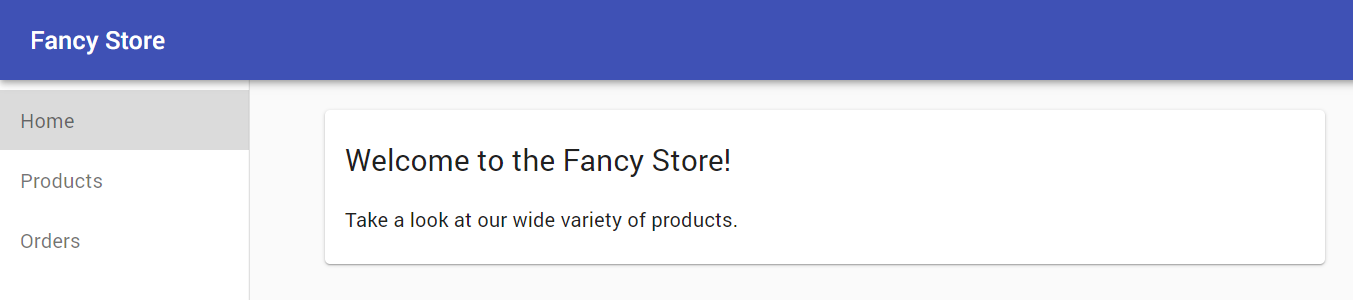
This should open a new window where you can see your Fancy Store web page in action.
- Close this window after viewing the website, and stop the web server process by pressing CTRL+C in Cloud Shell.
Task 2. Create a Docker container with Cloud Build
Now that you have the source files ready to go, it is time to Dockerize your application!
Normally you would have to take a two step approach that entails building a docker container and pushing it to a registry to store the image for GKE to pull from. Make life easier and use Cloud Build to build the Docker container and put the image in Artifact Registry with a single command! To view the manual process of creating a Docker file and pushing it, see the Quickstart for Container Registry documentation.
Cloud Build will compress the files from the directory and move them to a Cloud Storage bucket. The build process will then take all the files from the bucket and use the Dockerfile, which is present in the same directory, to run the Docker build process.
Create the target Docker repository
You must create a repository before you can push any images to it. Pushing an image can't trigger creation of a repository and the Cloud Build service account does not have permissions to create repositories.
-
From the Navigation Menu, under CI/CD navigate to Artifact Registry > Repositories.
-
Click Create Repository.
-
Specify
monolith-demoas the repository name. -
Choose Docker as the format.
-
Under Location Type, select Region and then choose the location
. -
Click Create.
Configure authentication
Before you can push or pull images, configure Docker to use the Google Cloud CLI to authenticate requests to Artifact Registry.
- To set up authentication to Docker repositories in the region
, run the following command in Cloud Shell:
The command updates your Docker configuration. You can now connect with Artifact Registry in your Google Cloud project to push and pull images.
Deploy the image
You will now deploy the image that was built earlier.
- First you need to enable the Cloud Build, Artifact Registry, and Cloud Run APIs. Run the following command to enable them:
- After the APIs are enabled, run the following command to start the build process:
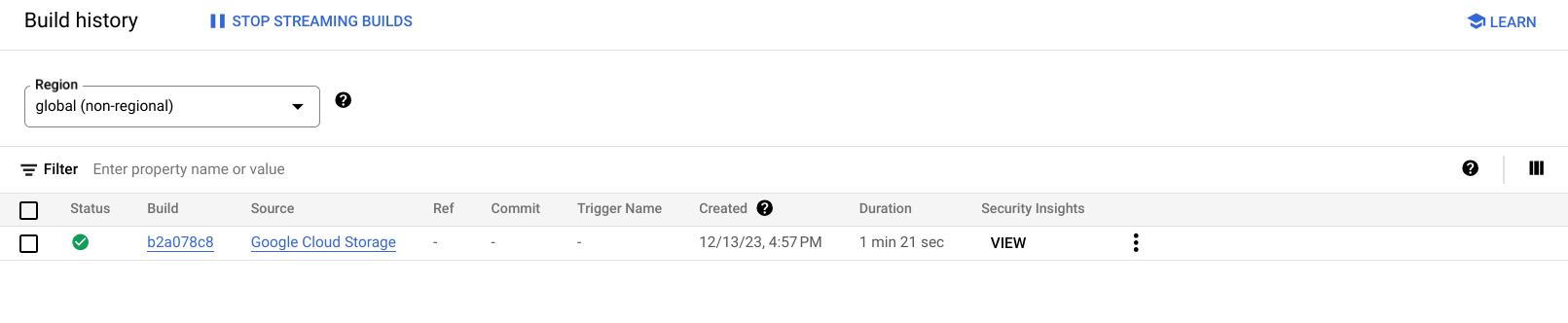
- To view your build history, or watch the process in real time, in the Console, from the Navigation menu click Cloud Build > History. Here you can see a list of all your builds; there should only be 1 that you just created.
-
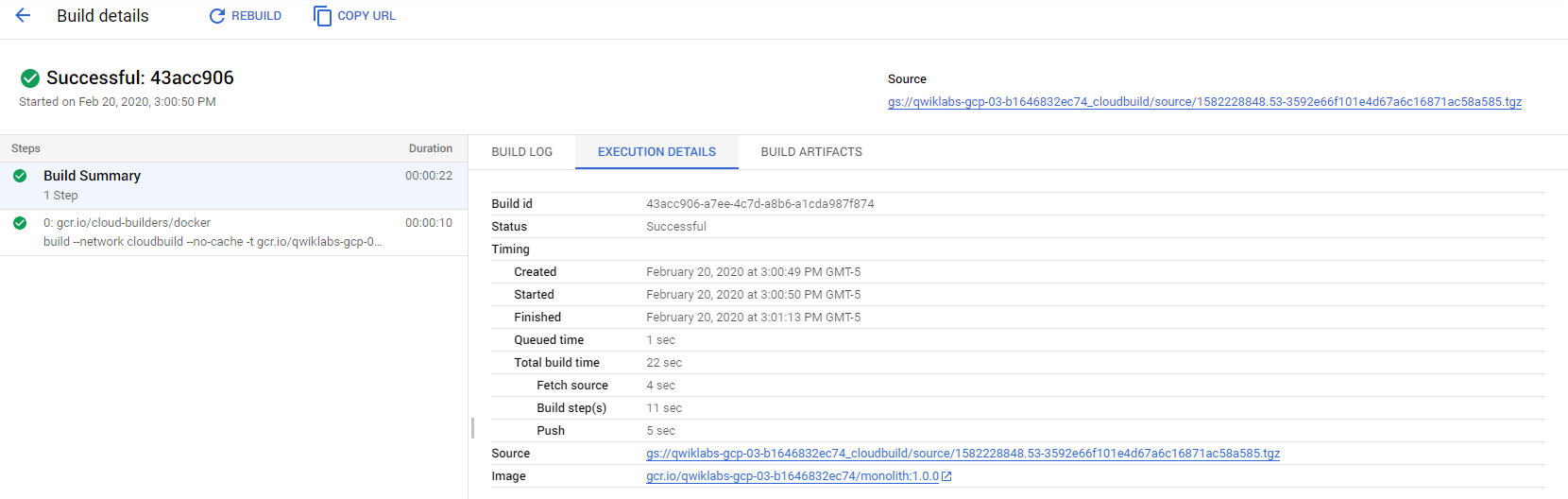
If you click on the Build ID, you can see all the details for that build including the log output.
-
From the Build Details page you can view the container image that was created by clicking the Execution Details tab, then clicking on on the image link.
Click Check my progress to verify the objective.
Task 3. Deploy the container to Cloud Run
Now that you have containerized your website and pushed the container to Artifact Registry, it is time to deploy to Cloud Run!
There are two approaches for deploying to Cloud Run:
- Managed Cloud Run: The Platform as a Service model where all container lifecycle is managed by the Cloud Run product itself. You'll be using this approach in this lab.
- Cloud Run on GKE: Cloud Run with an additional layer of control which allows you to bring your own clusters & pods from GKE. You can read more about it here.
- Run the following command to deploy the image to Cloud Run:
- When asked to allow unauthenticated invocations to
[monolith]type Y.
Click Check my progress to verify the objective.
Verify deployment
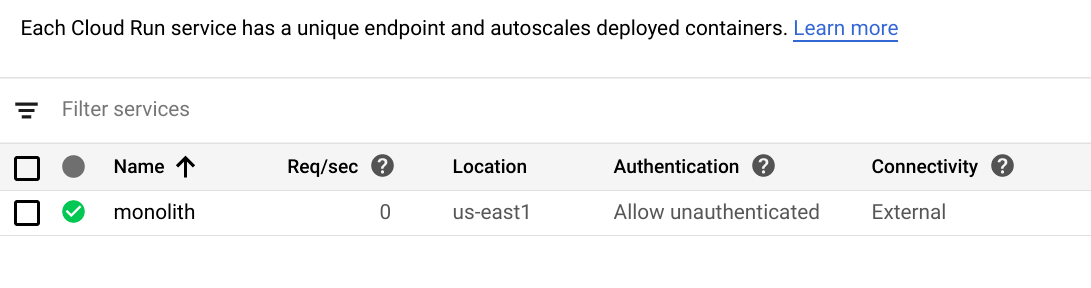
- To verify the deployment was created successfully, run the following command:
Output:
This output shows several things. You can see the deployment, as well as the user that deployed it (your email) and the URL you can use to access the app. Looks like everything was created successfully!
- Click on the URL provided in the list of services. You should see the same website you previewed locally.
Task 4. Create new revision with lower concurrency
In this section you will deploy your application again, but this time adjusting one of the parameters.
By default, a Cloud Run application will have a concurrency value of 80, meaning that each container instance will serve up to 80 requests at a time. This is a big departure from the Functions-as-a-Service model, where one instance handles one request at a time.
- Run the following command to re-deploy the same container image with a concurrency value of 1 (just for testing), and see what happens:
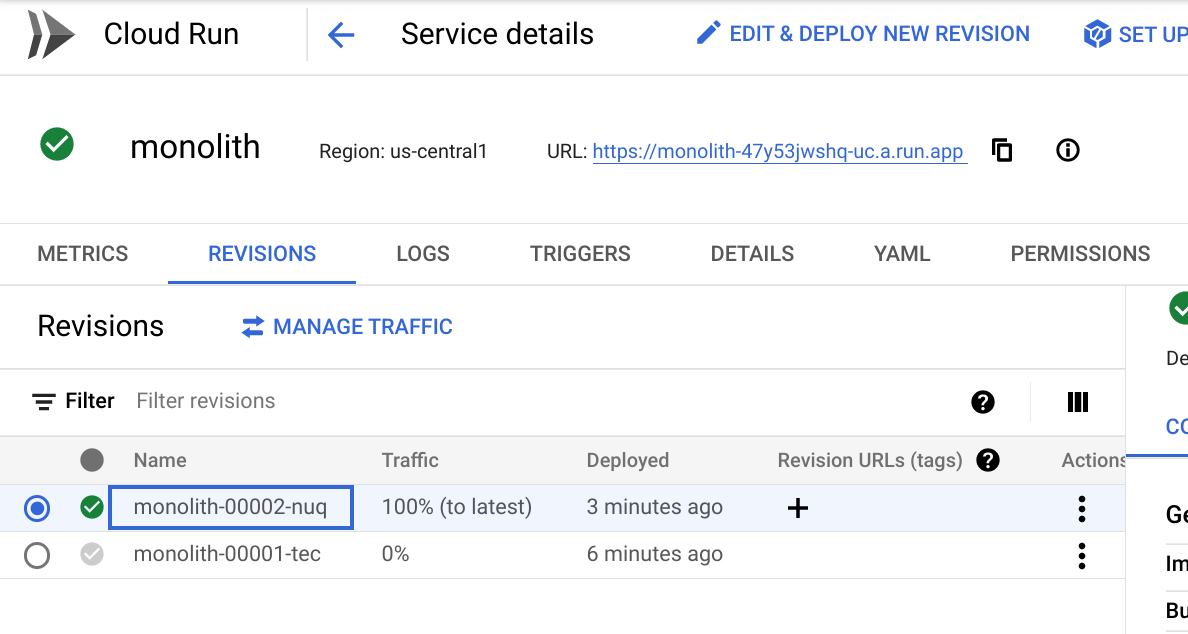
- To see the details, from the Navigation menu, click on Cloud Run, then click on the monolith service:
- On the Service Details page, click on the Revisions tab. You should now see 2 revisions created.
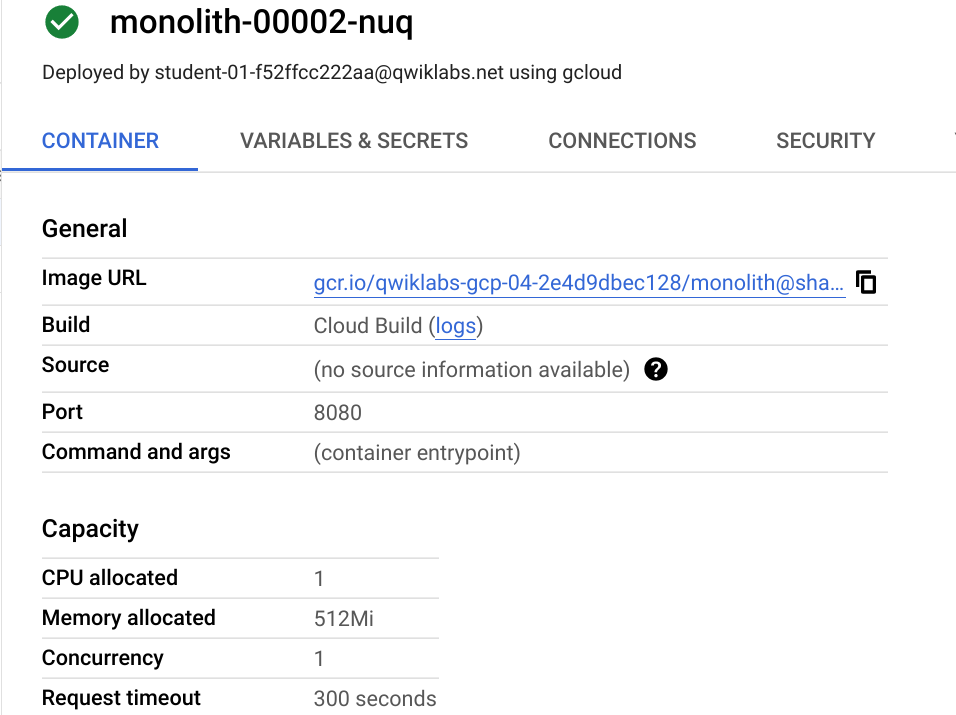
The most recent deployment has Details on the right hand side.
You will see that the concurrency value has been reduced to "1".
Although this configuration is sufficient for testing, in most production scenarios you will have containers supporting multiple concurrent requests.
Click Check my progress to verify the objective.
Next, you can restore the original concurrency without re-deploying. You could set the concurrency value back to the default of "80", or you could just set the value to "0", which will remove any concurrency restrictions and set it to the default max (which happens to be 80).
- Run the following command to update the current revision, using a concurrency value of
80:
You will notice that another revision has been created, that traffic has now been redirected, and that the concurrency is back up to 80.
Task 5. Make changes to the website
Scenario: Your marketing team has asked you to change the homepage for your site. They think it should be more informative of who your company is and what you actually sell.
Task: You will add some text to the homepage to make the marketing team happy! It looks like one of our developers already created the changes with the file name index.js.new. You can just copy this file to index.js and your changes should be reflected. Follow the instructions below to make the appropriate changes.
- Run the following commands to copy the updated file to the correct file name:
- Print its contents to verify the changes:
The resulting code should look like this:
You updated the React components, but you need to build the React app to generate the static files.
- Run the following command to build the React app and copy it into the monolith public directory:
Now that the code is updated, rebuild the Docker container and publish it to Artifact Registry. You can use the same command as before, except this time you will update the version label.
- Run the following command to trigger a new Cloud Build with an updated image version of 2.0.0:
In the next section you will use this image to update your application with zero downtime.
Click Check my progress to verify the objective.
Task 6. Update website with zero downtime
The changes are complete and the marketing team is happy with your updates! It is time to update the website without interruption to the users. Cloud Run treats each deployment as a new Revision which will first be brought online, then have traffic redirected to it.
By default the latest revision will be assigned 100% of the inbound traffic for a service. It is possible to use "Routes" to allocate different percentages of traffic to different revisions within a service. Follow the instructions below to update your website.
- Run the following command to re-deploy the service to update the image to a new version with the following command:
Click Check my progress to verify the objective.
Verify deployment
- Validate that your deployment updated by running the following command:
Output:
Here you will see that the Service is now using the latest version of your image, deployed in a new revision.
To verify the changes, navigate to the external URL of the Cloud Run service, refresh the page, and notice that the application title has been updated.
- Run the following command to list the services and view the IP address:
- Click on the URL of the service. Your web site should now be displaying the text you just added to the homepage component!
Congratulations!
You successfully deployed, de-scaled, re-scaled, and updated your website on Cloud Run.
Finish your quest
This self-paced lab is part of the Website on Google Cloud quest. A quest is a series of related labs that form a learning path. Completing a quest earns you a badge to recognize your achievement. You can make your badge or badges public and link to them in your online resume or social media account. Enroll in any quest that contains this lab and get immediate completion credit. Refer to the Google Cloud Skills Boost catalog for all available quests.
Next steps / Learn more
If you're not familiar with these products, here are links to learn more:
- Docker, Docker's "Getting Started" page
- Kubernetes Engine documentation
- Cloud Build documentation
- Artifact Registry documentation)
- Changes for building and deploying in Google Cloud
Manual Last Updated: December 13, 2023
Lab Last Tested: December 13, 2023
Copyright 2024 Google LLC All rights reserved. Google and the Google logo are trademarks of Google LLC. All other company and product names may be trademarks of the respective companies with which they are associated.