Points de contrôle
Configure the case study application
/ 50
Configure Identity Platform Authentication
/ 50
Développement d'applications : ajouter une authentification utilisateur à votre application – Python
- GSP186
- Présentation
- Préparation
- Tâche 1 : Préparer l'application de l'étude de cas
- Tâche 2 : Examiner le code de l'application de l'étude de cas
- Tâche 3 : Configurer l'authentification Identity Platform
- Tâche 4 : Intégrer une application Web côté client avec Identity Platform
- Tâche 5 : Exécuter l'application
- Félicitations !
GSP186
Présentation
Dans cet atelier, vous allez découvrir comment ajouter une authentification à votre application à l'aide d'Identity Platform. Cette authentification sert à vous identifier et détermine ce que vous pouvez faire. Pour en savoir plus, consultez la page de présentation de l'authentification.
Identity Platform fournit un service d'authentification prêt à l'emploi et personnalisable pour l'inscription et la connexion des utilisateurs. Les activités de développement et d'administration sont simplifiées grâce à une gamme de SDK pour les applications (Android, iOS et Web) et pour l'administration (Node.js, Java, Python et plus encore). Pour en savoir plus sur Identity Platform, consultez la page Identity Platform.
L'application employée dans cet atelier est un quiz en ligne. Vous allez ajouter l'authentification Identity Platform, puis la configurer afin que les utilisateurs s'identifient simplement avec une adresse e-mail et un mot de passe. Enfin, vous ferez en sorte que les utilisateurs s'inscrivent et se connectent pour pouvoir répondre au quiz.
Points abordés
Dans cet atelier, vous allez effectuer les tâches suivantes :
- Ajouter la configuration Identity Platform à une application Web côté client
- Écrire le code Python pour intégrer l'authentification Identity Platform dans une application Web côté client
Préparation
Avant de cliquer sur le bouton "Démarrer l'atelier"
Lisez ces instructions. Les ateliers sont minutés, et vous ne pouvez pas les mettre en pause. Le minuteur, qui démarre lorsque vous cliquez sur Démarrer l'atelier, indique combien de temps les ressources Google Cloud resteront accessibles.
Cet atelier pratique vous permet de suivre vous-même les activités dans un véritable environnement cloud, et non dans un environnement de simulation ou de démonstration. Nous vous fournissons des identifiants temporaires pour vous connecter à Google Cloud le temps de l'atelier.
Pour réaliser cet atelier :
- vous devez avoir accès à un navigateur Internet standard (nous vous recommandons d'utiliser Chrome) ;
- vous disposez d'un temps limité ; une fois l'atelier commencé, vous ne pouvez pas le mettre en pause.
Démarrer l'atelier et se connecter à la console Google Cloud
-
Cliquez sur le bouton Démarrer l'atelier. Si l'atelier est payant, un pop-up s'affiche pour vous permettre de sélectionner un mode de paiement. Sur la gauche, vous trouverez le panneau Détails concernant l'atelier, qui contient les éléments suivants :
- Le bouton Ouvrir la console Google
- Le temps restant
- Les identifiants temporaires que vous devez utiliser pour cet atelier
- Des informations complémentaires vous permettant d'effectuer l'atelier
-
Cliquez sur Ouvrir la console Google. L'atelier lance les ressources, puis ouvre la page Se connecter dans un nouvel onglet.
Conseil : Réorganisez les onglets dans des fenêtres distinctes, placées côte à côte.
Remarque : Si la boîte de dialogue Sélectionner un compte s'affiche, cliquez sur Utiliser un autre compte. -
Si nécessaire, copiez le nom d'utilisateur inclus dans le panneau Détails concernant l'atelier et collez-le dans la boîte de dialogue Se connecter. Cliquez sur Suivant.
-
Copiez le mot de passe inclus dans le panneau Détails concernant l'atelier et collez-le dans la boîte de dialogue de bienvenue. Cliquez sur Suivant.
Important : Vous devez utiliser les identifiants fournis dans le panneau de gauche. Ne saisissez pas vos identifiants Google Cloud Skills Boost. Remarque : Si vous utilisez votre propre compte Google Cloud pour cet atelier, des frais supplémentaires peuvent vous être facturés. -
Accédez aux pages suivantes :
- Acceptez les conditions d'utilisation.
- N'ajoutez pas d'options de récupération ni d'authentification à deux facteurs (ce compte est temporaire).
- Ne vous inscrivez pas aux essais offerts.
Après quelques instants, la console Cloud s'ouvre dans cet onglet.

Activer Cloud Shell
Cloud Shell est une machine virtuelle qui contient de nombreux outils pour les développeurs. Elle comprend un répertoire d'accueil persistant de 5 Go et s'exécute sur Google Cloud. Cloud Shell vous permet d'accéder via une ligne de commande à vos ressources Google Cloud.
- Cliquez sur Activer Cloud Shell
en haut de la console Google Cloud.
Une fois connecté, vous êtes en principe authentifié et le projet est défini sur votre ID_PROJET. Le résultat contient une ligne qui déclare YOUR_PROJECT_ID (VOTRE_ID_PROJET) pour cette session :
gcloud est l'outil de ligne de commande pour Google Cloud. Il est préinstallé sur Cloud Shell et permet la complétion par tabulation.
- (Facultatif) Vous pouvez lister les noms des comptes actifs à l'aide de cette commande :
-
Cliquez sur Autoriser.
-
Vous devez à présent obtenir le résultat suivant :
Résultat :
- (Facultatif) Vous pouvez lister les ID de projet à l'aide de cette commande :
Résultat :
Exemple de résultat :
gcloud, dans Google Cloud, accédez au guide de présentation de la gcloud CLI.
Lancer l'éditeur de code Cloud Shell
Dans la barre d'outils Cloud Shell, ouvrez Cloud Shell dans une nouvelle fenêtre en cliquant sur l'icône Ouvrir dans une nouvelle fenêtre 

Dans le terminal Cloud Shell, exécutez la commande suivante pour configurer votre ID de projet, en remplaçant <YOUR-PROJECT-ID> par l'ID du projet de l'atelier :
Autorisez Cloud Shell.
Tâche 1 : Préparer l'application de l'étude de cas
Dans cette tâche, vous allez cloner, configurer et exécuter l'application Quiz.
Cloner le code source dans Cloud Shell
-
Clonez la base de l'application à partir d'un dépôt sur GitHub.com :
git clone https://github.com/GoogleCloudPlatform/training-data-analyst -
Créez un lien symbolique qui servira de raccourci vers le répertoire de travail :
ln -s ~/training-data-analyst/courses/developingapps/v1.3/python/firebase ~/firebase
Configurer et exécuter l'application de l'étude de cas
-
Accédez au répertoire qui contient les exemples de fichiers de l'atelier :
cd ~/firebase/start -
Exécutez la commande suivante pour remplacer la région
us-centralpar celle qui vous a été attribuée par défaut :export REGION={{{ project_0.startup_script.app_region | REGION }}} sed -i "s/us-central/$REGION/g" prepare_environment.sh -
Configurez l'application :
. prepare_environment.sh Ce fichier de script :
- crée une application App Engine ;
- crée un bucket Cloud Storage nommé
gs:[Project-ID]-media; - exporte les variables d'environnement
GCLOUD_PROJECTetGCLOUD_BUCKET; - crée un environnement Python isolé
virtualenvpour Python 3 et l'active ; - exécute
>pip install -r requirements.txt; - crée des entités dans Cloud Datastore ;
- affiche l'ID du projet Google Cloud Platform.
Cliquez sur Vérifier ma progression pour valider l'objectif.
-
Exécutez l'application :
python run_server.py
Démarrer l'application de l'étude de cas
- Dans Cloud Shell, cliquez sur Aperçu sur le Web
> Prévisualiser sur le port 8080 pour prévisualiser l'application Quiz.
Ne fermez pas cette fenêtre, car vous aurez besoin du domaine de l'aperçu sur le Web Cloud Shell dans la suite de cet atelier.
Tâche 2 : Examiner le code de l'application de l'étude de cas
Dans cette tâche, vous allez examiner le code de l'application de l'étude de cas. Vous pouvez utiliser les éditeurs de script installés sur Cloud Shell, tels que nano ou vim, ou encore l'éditeur de code intégré de Cloud Shell.
Cet atelier examine le code de l'application Quiz à l'aide de l'éditeur de code Cloud Shell.
Lancer l'éditeur de code Cloud Shell
- Dans Cloud Shell, cliquez sur Ouvrir l'éditeur pour lancer l'éditeur de code.
Examiner l'application cliente
-
Accédez au dossier
/firebase/startà l'aide du panneau de l'explorateur de fichiers situé à gauche de l'éditeur. -
Continuez la navigation. Ouvrez
...quiz/webapp/static/client/. Cliquez sur le fichierindex.html.Ce fichier est l'unique page de l'application monopage AngularJS. Il contient les balises
<script><script>pour le code et les bibliothèques d'application, ainsi que le balisage servant à l'affichage dynamique de l'application monopage. -
Sélectionnez le fichier
qiq-login-template.htmldans le dossier...quiz/webapp/static/client/app/auth/.Ce fichier contient le modèle AngularJS du composant de connexion. Notez aussi les deux zones de texte et le bouton. Lorsqu'un utilisateur clique sur ce bouton, un gestionnaire d'événements exécute le code.
-
Toujours dans ce dossier, sélectionnez le fichier
qiq-login.js.Ce fichier contient un composant AngularJS qui permet à un utilisateur de se connecter à l'application ou d'accéder à une page d'inscription.
Tâche 3 : Configurer l'authentification Identity Platform
Dans cette tâche, vous allez configurer Identity Platform pour que les utilisateurs se connectent à l'aide d'une adresse e-mail et d'un mot de passe. Vous allez ensuite créer un compte utilisateur que vous pourrez utiliser pour vous connecter à l'application Quiz.
Configurer l'identification avec une adresse e-mail et un mot de passe dans Identity Platform
-
Dans la console Google Cloud, accédez au menu de navigation (
), puis cliquez sur Identity Platform.
-
Cliquez sur Activer Identity Platform.
Remarque : Si le message pop-up "Quitter le site" s'affiche, cliquez sur Quitter. La page "Identity Platform" s'affiche dans la console Cloud.
-
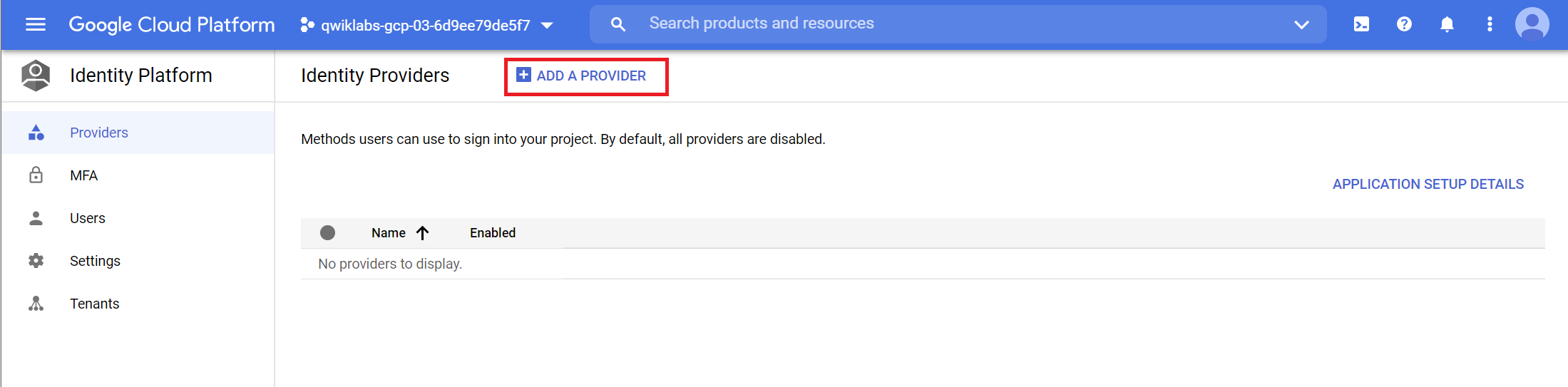
Cliquez sur Ajouter un fournisseur.
-
Dans la fenêtre "Mode de connexion", sous Sélectionner un fournisseur, sélectionnez Adresse e-mail/Mot de passe.
-
Cliquez sur Activé.
-
Dans le volet "Domaines autorisés", cliquez sur Ajouter un domaine.
-
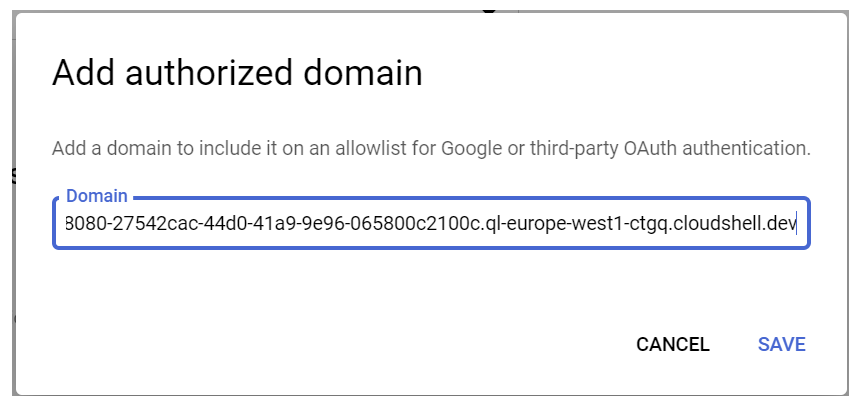
Revenez à l'application Quiz en cours d'exécution et copiez le domaine qui se présente au format ci-dessous :
-
Collez le domaine dans le champ Domaine.
-
Modifiez le domaine collé afin que seul le nom de domaine figure dans le champ.
Vous devez supprimer https:// et tous les caractères qui suivent le nom de domaine, y compris les barres obliques. Le nom de domaine doit se terminer par cloudshell.dev.
-
Cliquez sur Enregistrer.
-
Dans la fenêtre du nouveau fournisseur d'identité, cliquez sur Enregistrer.
Vous devrez peut-être faire défiler la page vers le bas pour afficher le bouton "Enregistrer".
Ajouter un utilisateur
-
Dans le volet Identity Platform, cliquez sur Utilisateurs.
-
Cliquez sur Ajouter un utilisateur.
-
Dans la boîte de dialogue "Ajouter un utilisateur", spécifiez les éléments suivants :
Adresse e-mail
user1@example.com
Mot de passe
abc123!
-
Cliquez sur Ajouter.
Cliquez sur Vérifier ma progression pour valider l'objectif.
Tâche 4 : Intégrer une application Web côté client avec Identity Platform
Dans cette tâche, vous allez appliquer la configuration Identity Platform à votre application Web côté client.
-
Dans le volet de navigation, cliquez sur Fournisseurs.
-
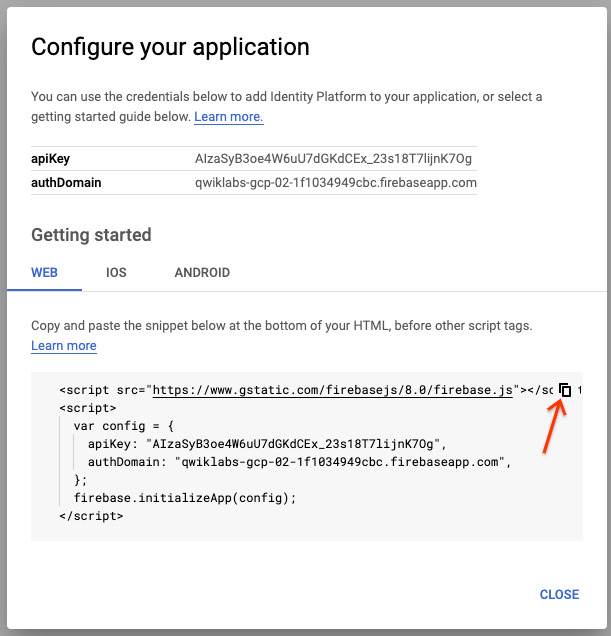
Cliquez sur Informations sur la configuration de l'application.
-
Dans la boîte de dialogue "Configurer votre application", copiez le balisage Identity Platform.
-
Cliquez sur Fermer.
-
Dans l'éditeur de code Cloud Shell, ouvrez le fichier
index.htmldans...webapp/static/client/. -
Collez le balisage de la configuration juste avant les autres balises
<script></script>en bas de la page. -
Enregistrez le fichier
index.html.
Tâche 5 : Exécuter l'application
Dans cette tâche, vous allez vérifier que vous pouvez vous connecter à l'application Quiz à l'aide des identifiants créés précédemment dans Identity Platform. Vous enregistrerez ensuite un nouvel utilisateur dans l'application Quiz et vérifierez que ces identifiants ont bien été ajoutés à Identity Platform.
-
Revenez à l'application Quiz et actualisez votre navigateur.
-
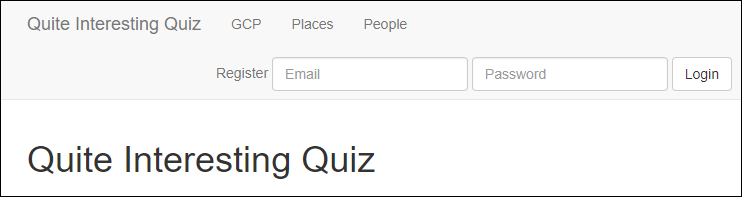
Dans la barre de navigation, cliquez sur Take Test (Faire le test).
-
Dans la barre de navigation, cliquez sur GCP, People (Contacts) ou Places (Lieux).
Remarque : Les pages du questionnaire sont vides, car vous ne pouvez faire le test sans être connecté. -
Dans la barre de navigation, saisissez les identifiants non valides suivants :
Adresse e-mail
user2@example.com
Mot de passe
abcd1234$
-
Cliquez sur Login (Connexion).
Remarque : La connexion échoue, car l'utilisateur n'est pas enregistré. -
Saisissez les identifiants suivants, que vous avez créés lors d'une tâche précédente :
Adresse e-mail
user1@example.com
Mot de passe
abc123!
-
Cliquez sur Login (Connexion).
L'adresse e-mail de l'utilisateur doit s'afficher dans la barre de navigation, et la première question apparaît.
Remarque : Si la connexion ne fonctionne pas, le mot de passe n'a peut-être pas été configuré correctement. Revenez à la page "Utilisateurs" d'Identity Platform et supprimez le compte "utilisateur1@example.com", puis ajoutez le compte "utilisateur1@example.com" avec le mot de passe approprié. -
Dans la barre de navigation, cliquez sur Logout (Déconnexion).
-
Cliquez sur le lien Register (S'inscrire).
-
Dans le nouveau formulaire, saisissez les identifiants suivants :
Adresse e-mail
user2@example.com
Mot de passe
abcd1234$
-
Cliquez sur Register (S'inscrire).
Veuillez indiquer un mot de passe complexe. Si vous avez saisi un mot de passe accepté, vous serez connecté et redirigé vers le quiz GCP.
Vous pouvez répondre aux questions et envoyer les réponses.
-
Dans la barre de navigation, cliquez sur Logout (Déconnexion).
Remarque : Vous serez alors déconnecté et redirigé vers la page d'accueil Quiz. -
Dans la console Google Cloud, dans le volet de navigation d'Identity Platform, cliquez sur Utilisateurs.
Remarque : Le compte "utilisateur2@example.com" doit être ajouté en tant qu'utilisateur.
Félicitations !
Dans cet atelier, vous avez appris à utiliser Identity Platform pour activer l'inscription avec des adresses e-mail et des mots de passe dans votre application.
Terminer votre quête
Cet atelier d'auto-formation fait partie de la quête Application Development - Python. Une quête est une série d'ateliers associés qui constituent un parcours de formation. Si vous terminez une quête, vous obtenez un badge attestant de votre réussite. Vous pouvez rendre publics les badges que vous recevez et ajouter leur lien dans votre CV en ligne ou sur vos comptes de réseaux sociaux. Inscrivez-vous à n'importe quelle quête contenant cet atelier pour obtenir immédiatement les crédits associés. Découvrez toutes les quêtes disponibles dans le catalogue Google Cloud Skills Boost.
Étapes suivantes et informations supplémentaires
- Pour découvrir d'autres fonctionnalités Google Cloud avec lesquelles vous pouvez utiliser Firebase, consultez la documentation de la suite Google Cloud Operations.
- Pour en savoir plus sur Deployment Manager, consultez la page Firebase et Google Cloud.
Dernière mise à jour du manuel : 23 octobre 2023
Dernier test de l'atelier : 23 octobre 2023
Copyright 2024 Google LLC Tous droits réservés. Google et le logo Google sont des marques de Google LLC. Tous les autres noms d'entreprises et de produits peuvent être des marques des entreprises auxquelles ils sont associés.